OICL - Ice Navigation
Interaction Design | UX Design | AR & VR Testing
Helping the crew on an icebreaker navigate in the arctics seas, ensuring the convoy vessels keep the distance and speed needed to stay safe in critical situations.

Interaction Design | UX Design | AR & VR Testing
Helping the crew on an icebreaker navigate in the arctics seas, ensuring the convoy vessels keep the distance and speed needed to stay safe in critical situations.
Opportunities
Creating suggestions on how to navigate, overview and follow along with an icebreaker in high-risk environments.
Team & Duration
Andreas Offenberg & Ingrid Sundbø
1 Week
Project Role
Fully collaborative, we all worked together and ideated on the same files.
We utilized The Ocean Industries lab’s design system.
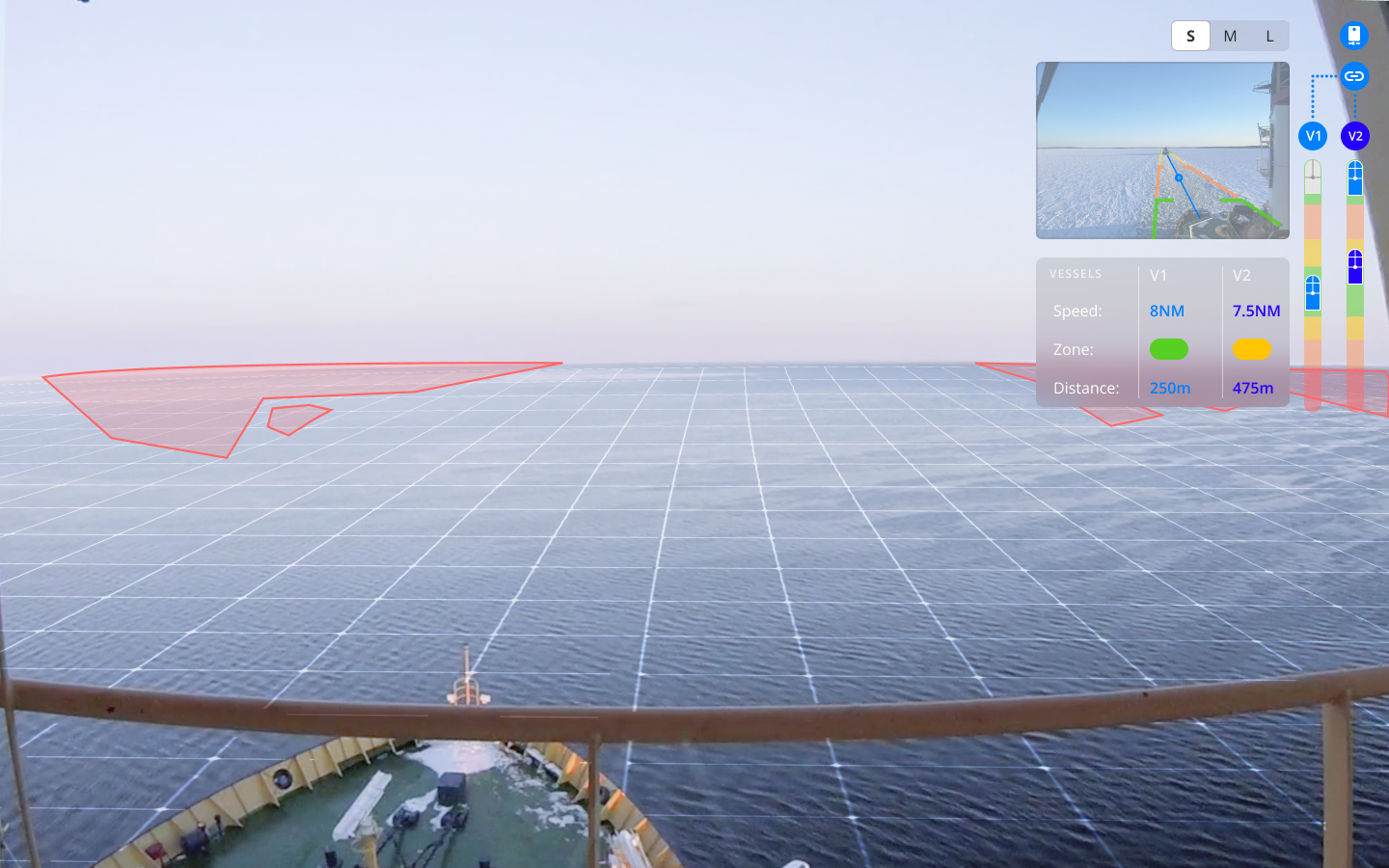
This short showcases a simplistic use-case, where the leading icebreaker, navigate, connect, measure and ensures the safety of two following vessels while avoiding danger.
This was a 1-week project in which, with no prior domain knowledge, we decided to rely on experts like Microsoft and their ‘instinctual Interactions’ and OICL design system to simplify the iterative process, bounding it to the existing domain knowledge in both fields.

https://docs.microsoft.com/en-us/windows/mixed-reality/design/interaction-fundamentals

https://medium.com/ocean-industries-concept-lab
We used simulations of two different icebreaking scenarios, that we explored in VR, to get an understanding of events, which we used as an underlay for our concept development.
The aim was to ensure, that both the icebreaker and convoy vessel, felt safe, had an overview of the situation, and strong recognizability when the stress levels were high.



We looked into early tests with the convoy- and the icebreaker vessels AR views, we quickly realized, that we had to drastically simplify the OICL design system to ensure we wouldn’t limit the captain and navigators situational awareness.




Showcasing and testing dangerous zones, and try understanding of the different visuals.

Convoy Vessel

Ice Breaker Vessel
Testing the UI based on scaling elements as the cameras on vessels to showcase how the UI might change or act — once again we realised it had to be simplified even further.

We realized from the tests, that a clear interaction guide was essential when beginning to use our prototypes, often these guidelines were forgotten, within a few hours so it had to be recurring — the guidelines also had to be semi-transparent, to ensure that the navigators, wouldn’t lose their situational awareness.
Gaze and Click



The gaze is highlighted using yellow to surround the point of interaction, then grey when clicked and confirmed by the action. In this case, connecting a second convoy vessel to the rescue journey and also, showing their position to the vessel ahead of them, to ensure they stay within the safety distance.
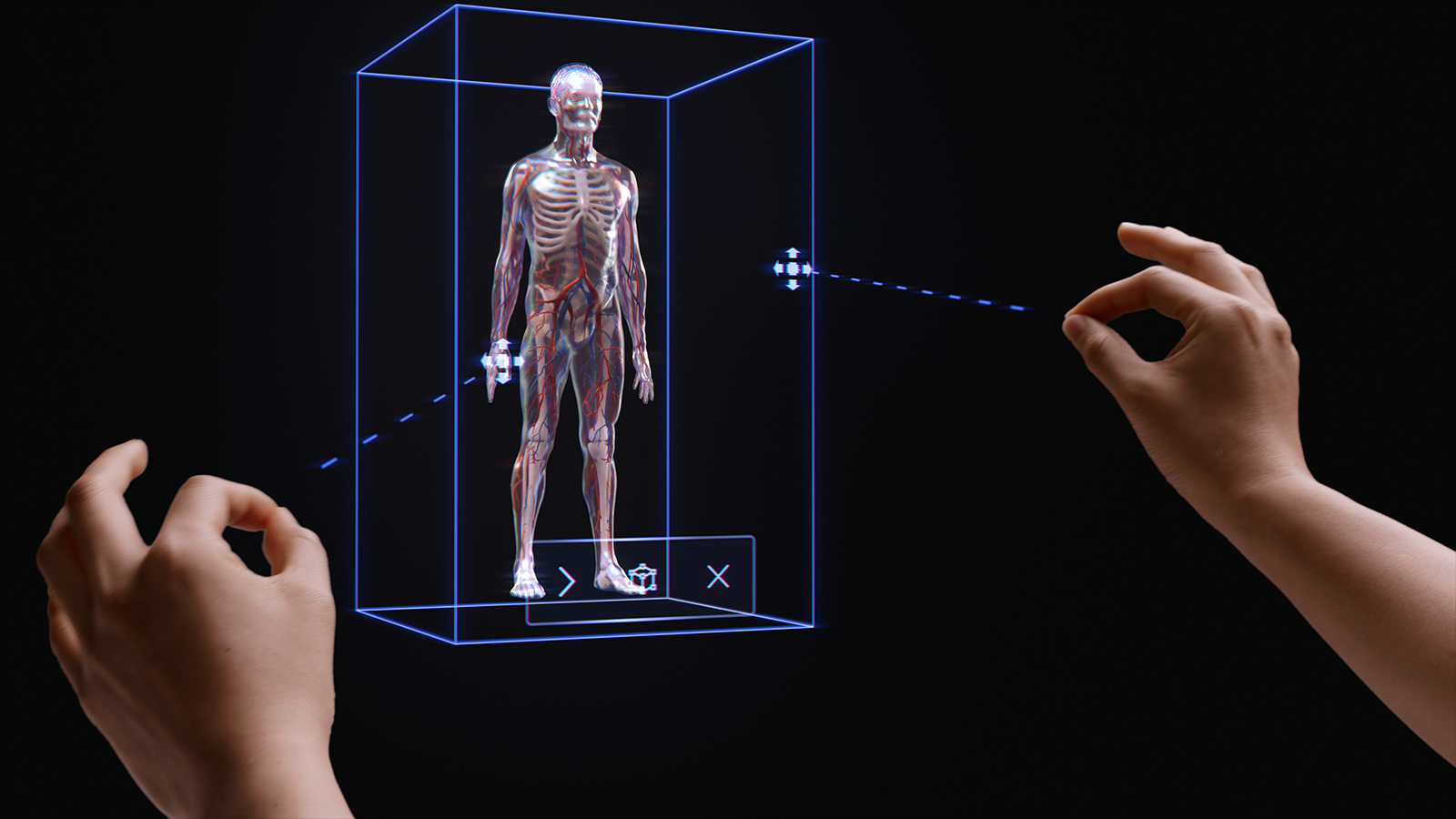
Pinch and Drag

All tests were done, using the ‘Wizard of Oz’ method, to do very quick tests, figure out how people perceived the navigation and interactions of the UI. This meant we could test it several times a day, and make iterations based on the insights.
Moving the UI

A navigator highlighted the importance of being able to move the UI, to ensure that it wouldn’t get in the way of obstructions to either or both of the sides in case you are the convoy vessel or the icebreaker itself.
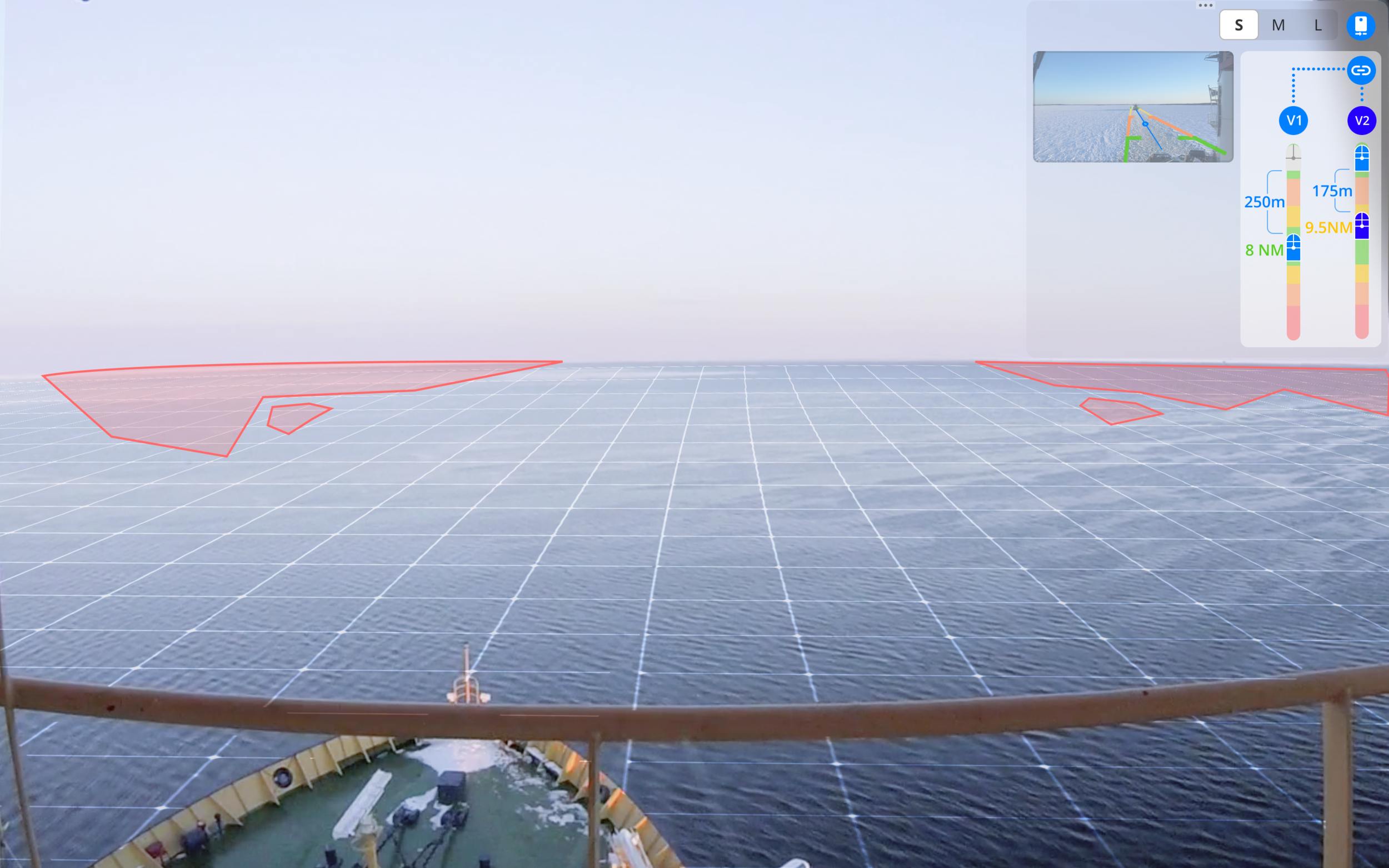
Ice Breaker

Here we see the Ice Breaker navigate, approve and watch over Convoys speed, position in the ice trails, distance and safety zones — and how to disconnect and connect to concept.
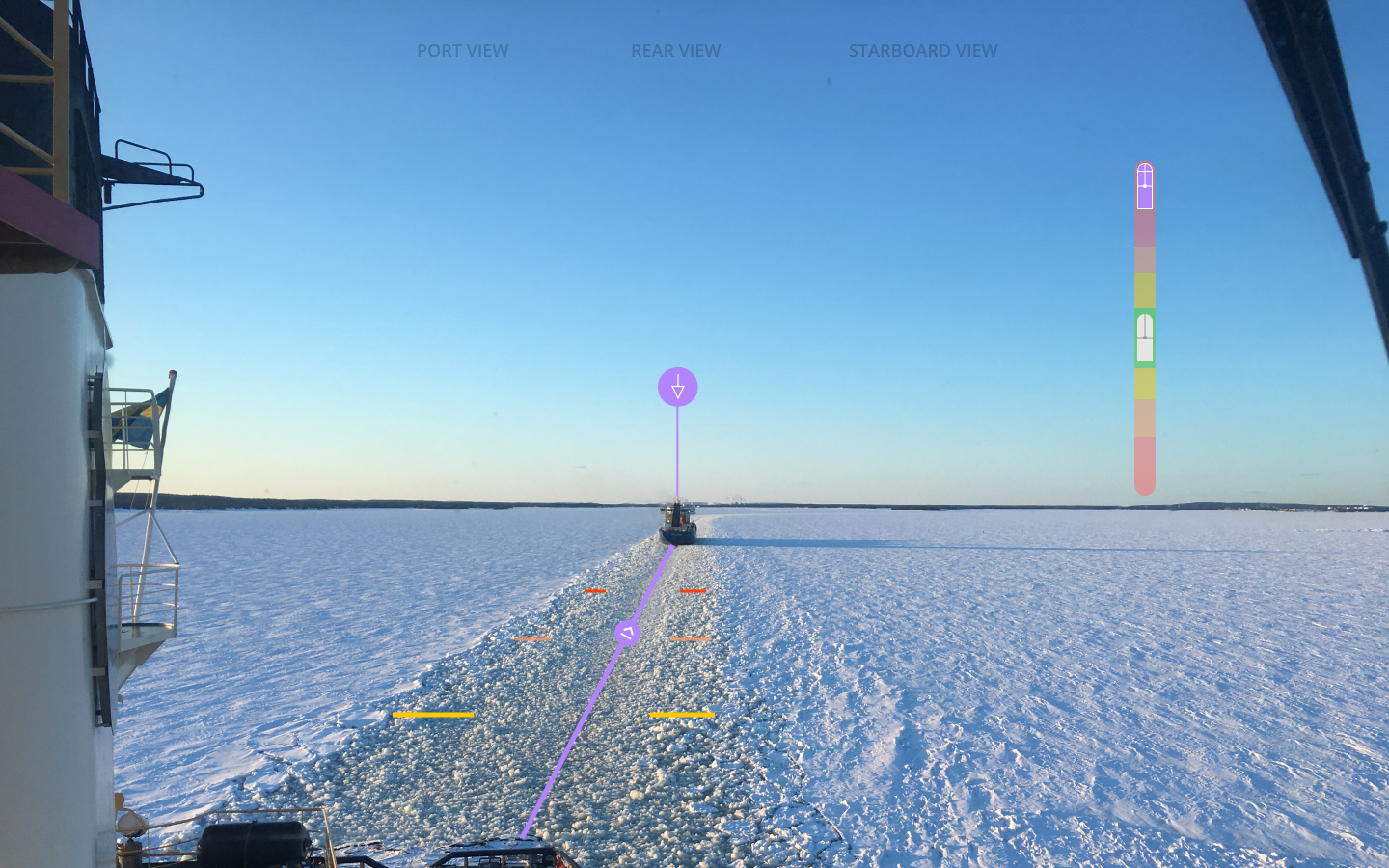
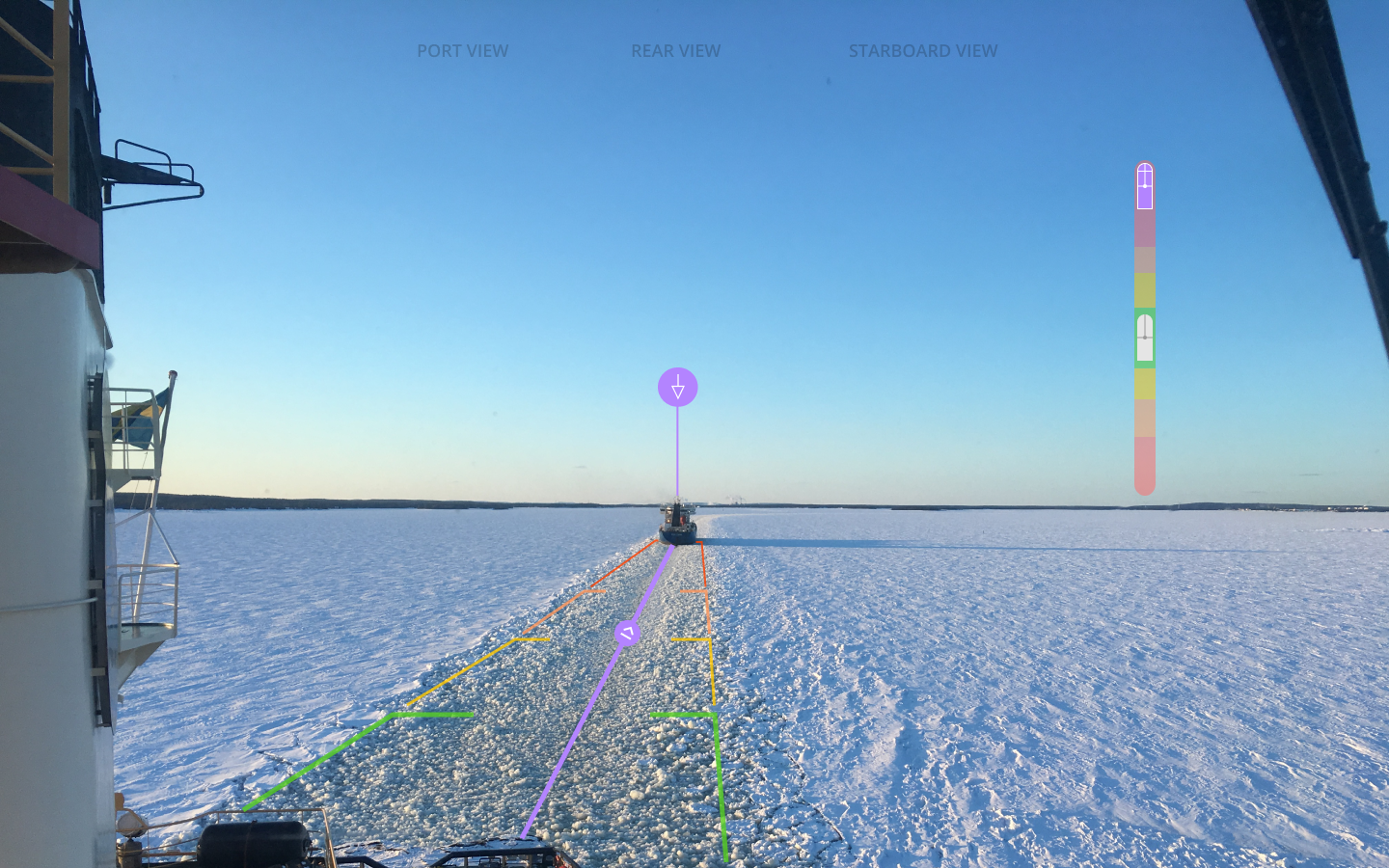
Convoy Vessel

Here the convoy vessel manages to track their own position according to the icebreaker highlighted by purple and the second convoy vessel behind them, with the ability to use the cameras on the vessels to look at the Port, Rear and Starboard sides, while keeping track of the important data and view he is currently looking in.
Project Role & Essential Learning
We all collaborated, ideated and tested together since this was an ultra-short project.
We had no prior domain knowledge, which really forced us to act instead of “overthink,” forcing us to produce ideas and proposals that might be imperfect, but opening the discussion, now there was something “tangible” to talk about.